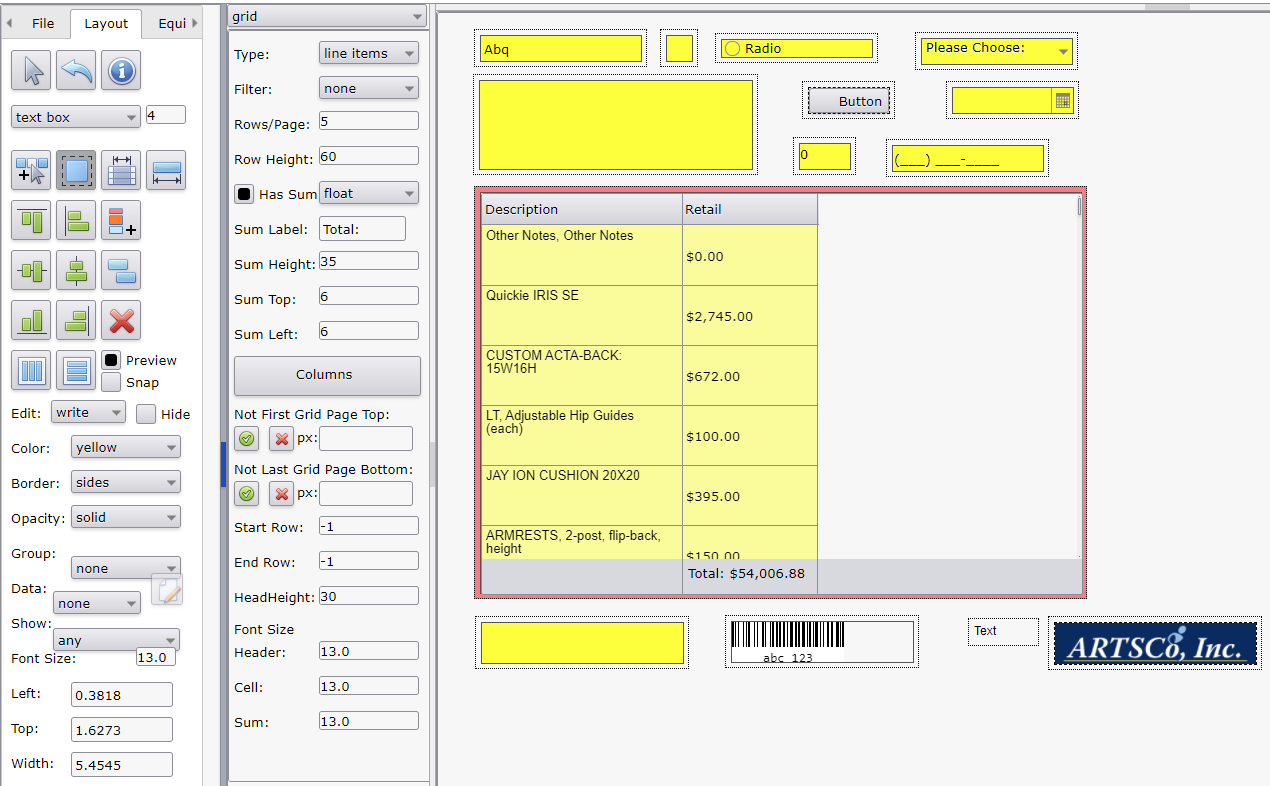
Grid Layout Item Properties

Options
- Type: Type of grid.
- line items: Grid shows line items.
- curr equip: Grid shows current equipment for the patient.
- parts list: ARTSCO internal use only.
- Filter: Used with line item type only. Limits the line items shown to those meeting specific criteria.
- none: All line items are shown.
- retail > 0: Only line items with retail (MSRP) greater than $0 are shown. Line items with negative or no retail value are not shown.
- retail not 0: Only line items with retail (MSRP) greater than $0 or negative retail are shown. Line items with no retail value are not shown.
- has code: Only line items with a HCPCS code value are shown.
- Ohio base: ARTSCO internal use only.
- Ohio power: ARTSCO internal use only.
- Ohio item: ARTSCO internal use only.
- Ohio misc: ARTSCO internal use only.
- Ohio cust: ARTSCO internal use only.
- K0108: Only line items with a HCPCS code value of K0108 are shown.
- all: All line items are shown.
- Rows/Page: Determines the maximum number of rows on a single page. If the number of rows exceeds this number, repeat pages are automatically created until all rows are printed. Only affects printing. Must be used in conjunction with 'Row Height' to print repeat grid rows properly. Rows/Page value ignored if 'Not First Grid Page Top' or 'Not Last Grid Page Bottom' px values entered. If either px value entered the maximum number of rows are shown on each repeat page based on the 'Row Height' value and the resulting repeat grid height.
- Row Height: Determines the height of each row in pixels. Must be used in conjunction with 'Rows/Page' to print repeat grid rows properly.
- Has Sum: When checked on, adds an additional last row allowing for the sum of column values. The sum will only be shown for columns having a 'Sum' property checked on.
- Sum: Determines the position of the sum row.
- fixed: Shows the summing row at the bottom of the grid. Typically used if a background image provides the border for the grid.
- float: Shows the summing row right after the last line item row on the last repeat page. Typically used if no background image is specified.
- Sum Label: Shows the entered text as a label preceding the sum value. Typically not used and set blank.
- Sum Height: Determines the height of the sum row in pixels. Typically only changed in conjunction with 'Sum Top' and 'Sum Left' for required positioning if a background image provides the border for sum row the grid.
- Sum Top: Determines the top offset of the sum row values in pixels. Typically only changed in conjunction with 'Sum Height' and 'Sum Left' for required positioning if a background image provides the border for sum row the grid.
- Sum Left: Determines the left offset of the sum row values in pixels. Typically only changed in conjunction with 'Sum Height' and 'Sum Top' for required positioning if a background image provides the border for sum row the grid.
- Columns: Specifies the properties for the grid columns. Grid Layout Item Column Properties.
- Not First Grid Page Top: Used to allow the top of the grid to expand upward and over the header items on subsequent repeat pages. The first page is not affected and shows the full header. Subsequent repeat pages expand the top of the grid up and over the header to allow more rows in the grid. 'Rows/Page' value is ignored if 'Not First Grid Page Top' or 'Not Last Grid Page Bottom' px values entered. If either px value entered the maximum number of rows are shown on each repeat page based on the 'Row Height' value and the resulting repeat grid height.
- green check: Enters the current grid top value in pixels into the 'px' text box. First click the 'Move/Resize Each' button them move the grid up to the desired position above the page header. Next click the 'Select Group' button and select the grid. Next click the green check button to set the proper 'px' value. Finally click the 'Undo Add, Delete, Move, or Resize' button to return the grid to its original position. The 'px' value can also be set directly in the 'px' text box.
- red x: Clears the 'px' value.
- px: Value in pixels of the top of the grid for subsequent repeat printed pages.
- Not Last Grid Page Bottom: Used to allow the top of the grid to expand downward and over the footer items on all but the last repeat page. The last repeat page is not affected and shows the full footer. Repeat pages prior to the last page expand the bottom of the grid down and over the footer to allow more rows in the grid. 'Rows/Page' value is ignored if 'Not First Grid Page Top' or 'Not Last Grid Page Bottom' px values entered. If either px value entered the maximum number of rows are shown on each repeat page based on the 'Row Height' value and the resulting repeat grid height.
- green check: Enters the current grid bottom value in pixels into the 'px' text box. First click the 'Move/Resize Each' button them move the grid up to the desired position above the page header. Next click the 'Select Group' button and select the grid. Next click the green check button to set the proper 'px' value. Finally click the 'Undo Add, Delete, Move, or Resize' button to return the grid to its original position. The 'px' value can also be set directly in the 'px' text box.
- red x: Clears the 'px' value.
- px: Value in pixels of the bottom of the grid for all but the last repeat printed page.
- Start Row: One based row number of the first row after 'Filter' value applied. Leave default value of -1 to start at the first row (would be the same as entering a value of 1). Used when the line items are continued on a different page layout (not a repeat page of the same layout). The second page would require the Start Row value of the row count of the first page + 1.
- End Row: One based row number of the last row after 'Filter' value applied. Leave default value of -1 to show all rows after the 'Start Row' value. Used when the line items are continued on a different page layout (not a repeat page of the same layout). The first page would require an End Row value of the number of rows to show on the first page layout.
- HeadHeight: Height in pixels of the header row containing the column header text.
- Font Size: Font size in pixels. Set separately for the 3 parts of the grid. The common item property 'Font Size' is ignored for the grid item.
- Header: Font size in pixels for the grid header row text.
- Cell: Font size in pixels for the grid cell text.
- Sum: Font size in pixels for the grid summing row text.
See Also:

