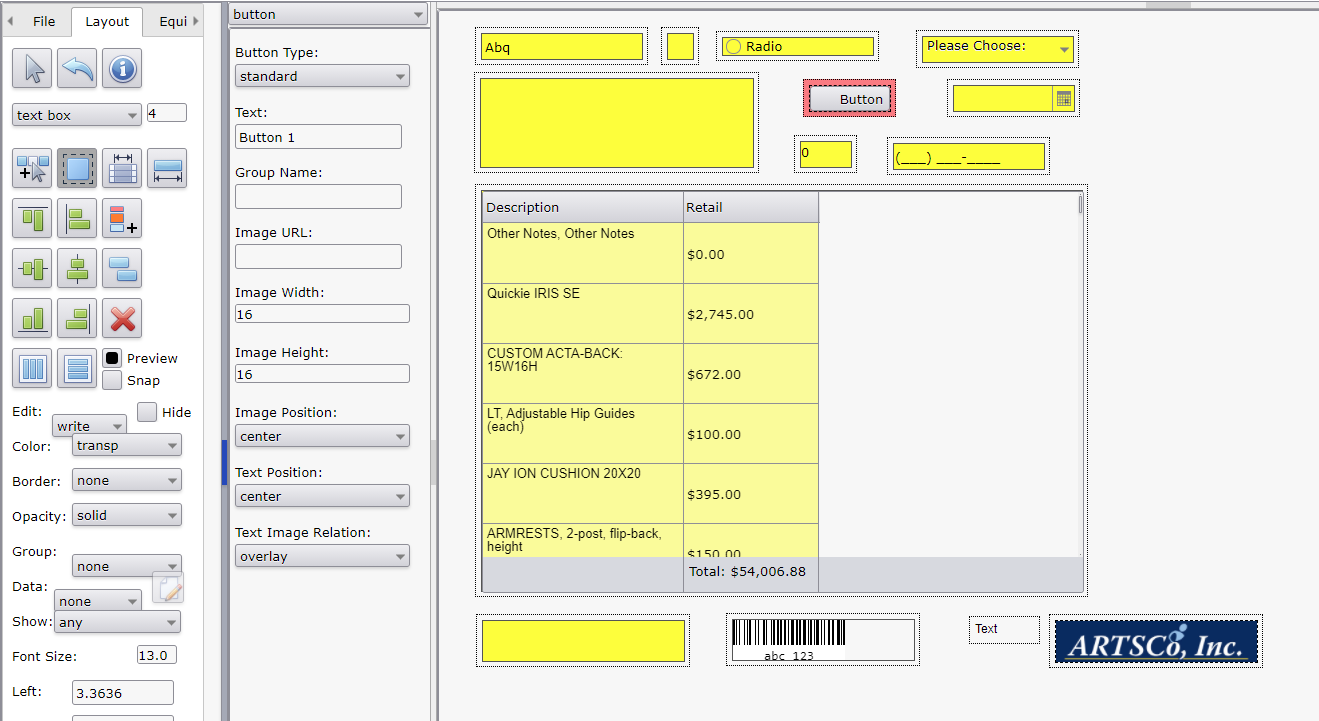
Button Layout Item Properties

Options
- Button Type
- standard
- radioGroup: Radio group button. Only one button in the group can be selected at a time. Set the 'Group Name' to the same value for all buttons in the same group.
- checkBox: Check box button which toggles between selected and not selected.
- imageOnly: Button that only contains an image and no text. Image properties must be set and text property values are ignored.
- Text: Text to display on the button.
- Group Name: Used to define a group of buttons with 'Button Type' property of 'radioGroup'. This value is ignored for all other 'Button Type' property values. Set the 'Group Name' to the same value for all buttons in the same group.
- Image URL: URL to image hosted on a server. Do not use a URL to a local computer drive.
- Image Width: Width of the image in pixels.
- Image Height: Height of the image in pixels.
- Image Position: Image position on the button.
- left
- top
- center
- bottom
- right
- topLeft
- bottomLeft
- topRight
- bottomRight
- Text Position: Text position on the button.
- left
- top
- center
- bottom
- right
- topLeft
- bottomLeft
- topRight
- bottomRight
- Text Image Relation: Relation of the text and image on the button.
- imageBeforeText
- imageAboveText
- textAboveImage
- textBeforeImage
- overlay: Text over the top of the image.
See Also:

